CSS para el modo oscuro - Blog de
€ 5.00 · 4.9 (130) · En stock
Por un escritor de hombre misterioso

El modo oscuro está cada vez más presente. Veamos un sencillo truco CSS para cambiar al modo oscuro de nuestro sitio Web.

Modo oscuro con html, css y Javascript

Como añadir el Dark Mode en WordPress

Como crear el Efecto modo Oscuro – Claro en un Sitio Web (Mantener el modo seleccionado en las demás Páginas)

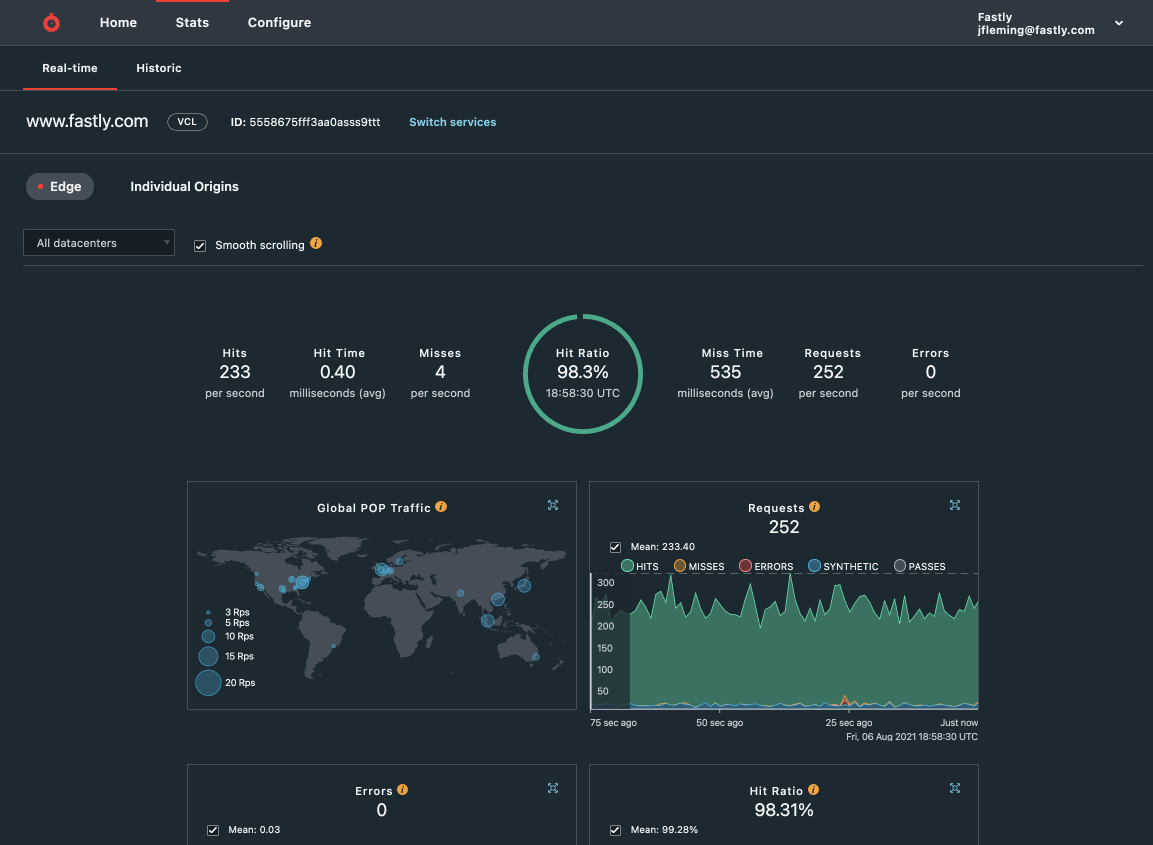
Presentamos el modo oscuro: reduce la fatiga visual y gestiona el aspecto estético desde el panel de control de Fastly

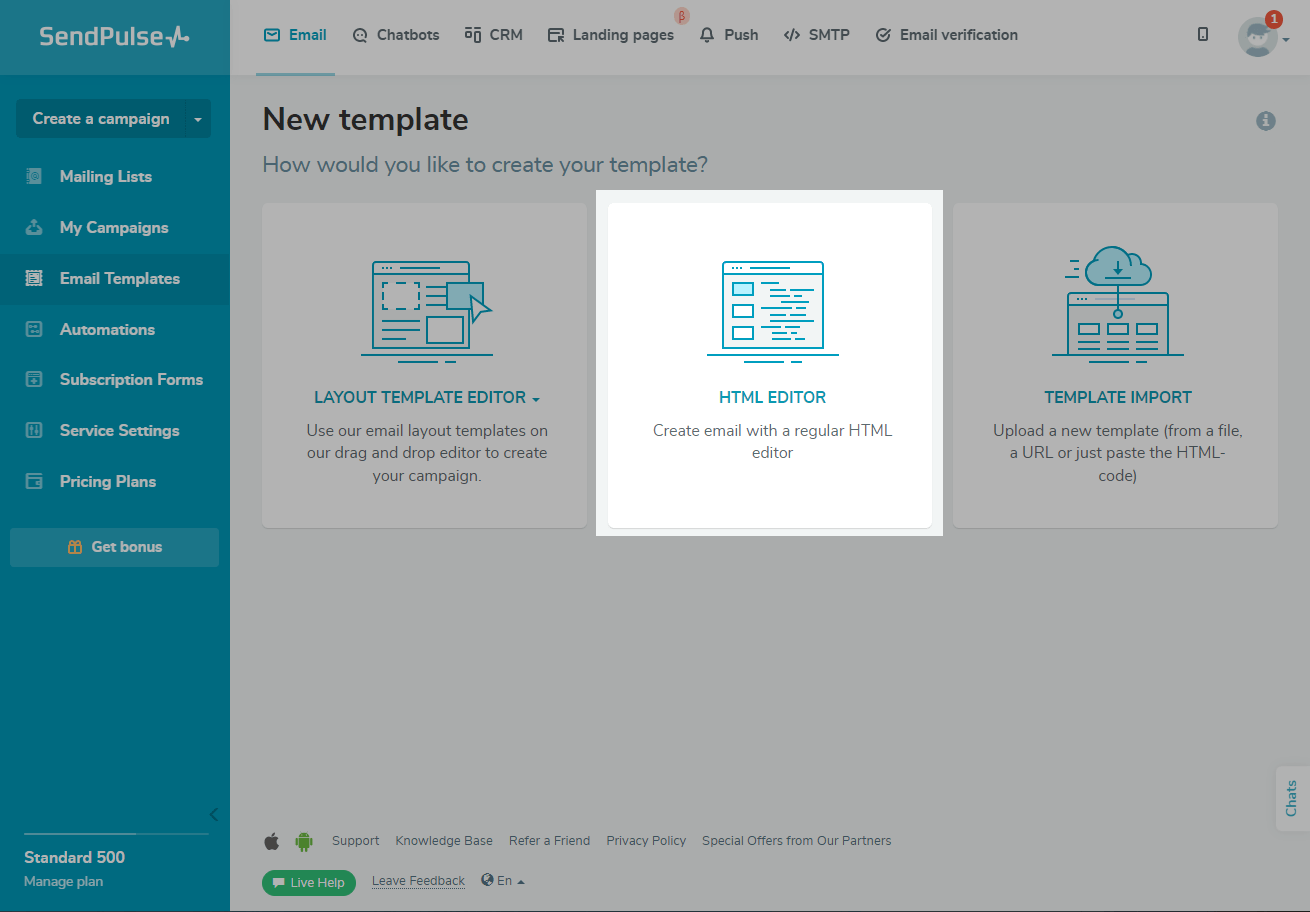
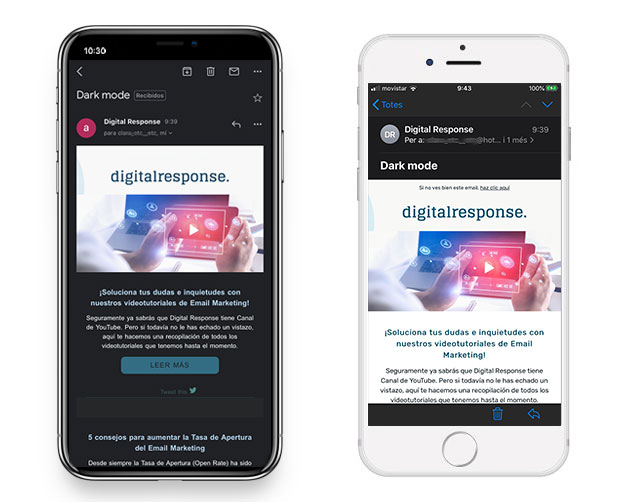
Crear el correo electrónico perfecto para mostrarse en el complejo modo oscuro - Cakemail Blog

Cómo Crear una Plantilla de Correo Electrónico en Modo Oscuro

16 Frameworks CSS para Ayudarte a Construir Más Rápido - DreamHost

Los 5 mejores complementos de modo oscuro de WordPress en 2023

Dark mode en email marketing Servicios de Email Marketing. Agencia de Email Marketing

HTML,CSS EN BLOGGER - Comunidad de Blogger

El modo oscuro, una tendencia que arrasa dentro del diseño web - Bunker DB blog

Cómo implementar Modo Oscuro con Tailwind CSS - Resumen del Video - Glarity